Bereik van variabelen
In het Engels heet dat de scope of variables.
Filmpje
Beschrijving
Variabelen in JavaScript niet zijn gedefinieerd in een blok scope, maar in een functie scope. Dit betekent dat als een variabele is gedefinieerd binnen een functie, ze niet zichtbaar is buiten de functie.
Maar als een variable gedefinieerd is binnen een if- of een for-blok van de code, is die wel zichtbaar buiten het blok, in tegenstelling tot bijvoorbeeld C#. De term "globale variabelen" beschrijft variabelen die gedefinieerd zijn buiten elke functie (in de globale programma-code).
De code binnen een functie heeft toegang tot alle globale variabelen evenals tot zijn eigen lokale variabelen.
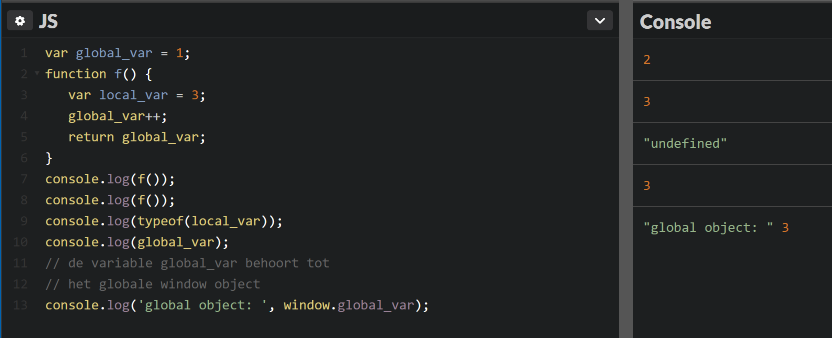
In het volgende voorbeeld:
heeft de f() functie toegang tot de globale variabele;
buiten de f() functie bestaat de lokale variabele niet:
var global_var = 1;
function f() {
var local_var = 3;
global_var++;
return global_var;
}
We proberen dat uit:

Als je geen gebruik van var maakt om een variabele te declareren, wordt aan deze variabele automatisch een globaal bereik toegewezen.
Tenslotte moeten we nog vermelden dat alle globale variabelen eigenlijk eigenschappen zijn van het window object. Daarover meer op BOM - Global object.
Tips
- Beperk het aantal globale variabelen om botsingen tussen de namen van variabelen te vermijden. Als twee mensen werken op twee verschillende functies in hetzelfde script, en ze besluiten beide om voor hun globale variabele dezelfde naam gebruiken leidt tot onverwachte resultaten en moeilijk op te sporen bugs.
- declareer dus altijd variabelen met de instructie
var. - Gebruik een "één var" patroon. Declareer altijd alle variabelen die nodig zijn in je functie aan het begin van de functie. Dan moet je slechts naar één plaats kijken om te zien welke variabelen er gebruikt worden.